Le début
Pour ce projet de fin d’année, nous devons mettre en avant nos compétences et réaliser un side - projet .
La première chose que je voulais faire c’était sortir de ma zone de confort et de faire un projet que, de base je n’aurais pas choisi en premier . C’est pourquoi je me suis dirigée vers une app . Une fois ce choix fait, j’ai réfléchi au sujet que j’allais traiter . J’ai d’abords pensé à la musique, à la nouriture ou à des recettes .
C’est en regardant des petits documentaires sur Youtube avec mon chat que je me suis dites : « Pourquoi pas une app sur les fun facts ? » Car depuis toujours j’aime les anecdotes et les infos inutiles . Et c’est comme ça que le projet est né .

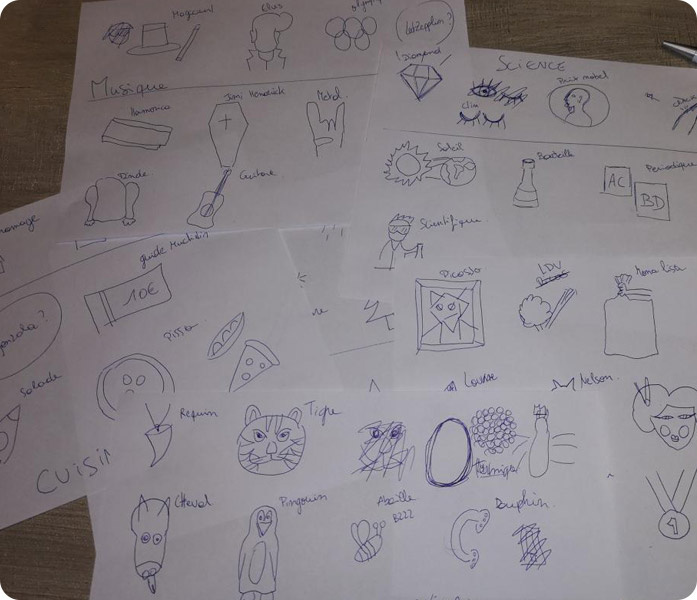
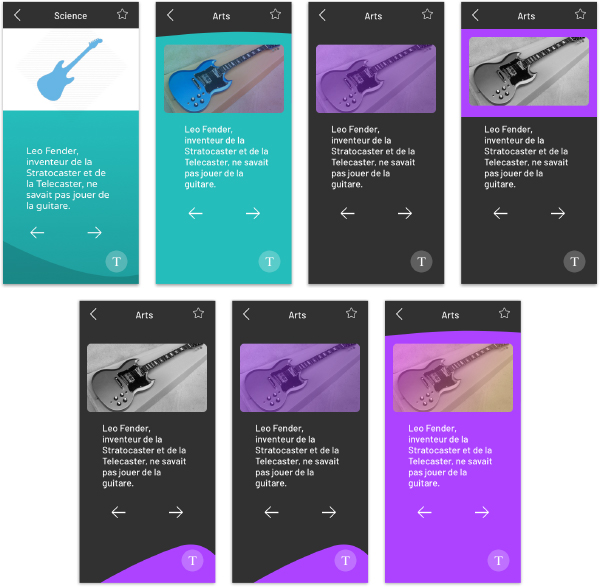
Je devais maintenant savoir comment j’allais présenter ce projet . J’ai d’abord pensé à un questionnaire où l’utilisateur devait définir si selon lui le fun fact était vrai ou non . J’ai aussi pensé à une carte du monde avec différents faits dans chaques pays . C’est en discutant avec mes professeurs que je me suis rendue compte qu’il fallait que ça reste simple pour que ma charge de travail ne soit pas trop grande . J’ai alors décidé de simplement faire un slider avec différents fun facts en les triant par thèmes .
Pour moi qu'est-ce qu'un fun fact ? Il y a eu pas mal d'avis partagés sur la notion de fun fatcs que j'employais pour mon side-projet . C'est pourquoi j'ai préféré remplacer ce mot par "fait étonnant" . Même si le mot fun est présent, cela ne veux pas dire qu'un fun fact est forcément drôle . Si on devait le traduire ça serait une sorte d'anecdote ou "Le saviez vous ?" .